Summary
In Fall 2018, a team of 4 (including me) were handpicked by the University of Michigan School of Information's InfoLab program to consult on a public-private partnership between the University of Michigan, City of Jackson, MI and DynamoMetrics - a data analytics and visualization company. This project aimed to establish a cloud-based platform to help facilitate data-driven decision-making by the city's community and economic development teams. The city's code enforcement officers were designated early adopters of the platform. We worked on this pro bono project for 6 hours per week between Fall 2018 to Summer 2019. The platform is now live and in use by the City of Jackson. Get a glimpse of the product here.
This platform enabled improved blight detection backed by strong data, improved internal processes and thereby efficient use of officers' time and last but not the least, much quicker on-boarding for new officers.
Team
2 UX Designers (including me), 2 Data Scientists
Tools
Google Suite (Gmail, Docs, Sheets, Slides), Figma (for prototyping), Mobile Phone (camera and mic), Sticky notes
My Role
+ Contextual Inquiry and usability testing
+ Secondary research - literature review and comparative analysis
+ Scope, plan and manage UX research
+ Develop protocols, synthesis frameworks and summaries
+ UX Design for home page, property data and reports
+ Asset management
+ Secondary research - literature review and comparative analysis
+ Scope, plan and manage UX research
+ Develop protocols, synthesis frameworks and summaries
+ UX Design for home page, property data and reports
+ Asset management
Project process map - DynamoMetrics works with city departments across the US to develop custom tools to support data-driven decision making. We first started with evaluative research to understand the context and tools created earlier for other cities like Battle Creek, MI and Kalamazoo, MI. We then moved on to generative research to build empathy with the users and uncover unmet needs.
Challenge
With most code enforcement officers on the cusp of retirement and new officers under training, the city realized that it will take years for the new officers to master property blight detection and build relationships with communities to enable conflict detection and resolution. The city was looking for a way to encapsulate the code enforcement officers' knowledge and gut instinct in a software tool, to the maximum extent possible, that would support the new officers as well as enable the city to take data-driven decisions.
Research & Discovery
1. Comparative analysis
We were given a set of online tools by the client as reference to substantiate the outlook and flow of dashboard. We also looked at other similar online platforms for urban data interpretation and performed a quick heuristic evaluation to identify the useful, good and bad features.
+ We learnt that there are no direct competitors mainly because urban data interpretation is a highly localized exercise and needs strong relationship with cities for them to trust a platform/company with sensitive property, utility, crime, violation and demographic data. DynamoMetrics is the only company in Michigan that has working relationships with over 10 city governments which is a huge advantage.
+ The biggest threat seems to be from Tolemi that has almost all the offerings of Neighborhood Intel and has already deployed solutions to local partners as diverse as New York City; Sherman, Texas; Richmond, California and across almost every region in the US.
+ GovPilot and CitizenServe have very comprehensive data entry system for code enforcement to manage complaints, violations, inspections, and reporting. They also have integration with payment platforms to facilitate fee and fine payment.
+ Mapping tools like Google maps and Waze have all the property data and platform capabilities that could be extended if the city governments trust them with other important data.
+ Cityzenith has an interesting option of 3D visualization of urban data which could be a useful feature to add in the future for the city to monitor and plan future growth and find potential areas to improve.
2. Heuristic Evaluation
We used Nielsen's 10 heuristics to evaluate a similar existing platform developed for another city to discern what could be improved. Three major areas for improvement popped up -
+ Recall - Users needed to rely on memory as they built layers on a base map. There was no legend panel on the map.
+ Fatigue - There were excessive options given to the user at a time, 42 check-boxes in the layer selector to be precise, which led to disinterest and fatigue.
+ Feedback - There was no visible feedback of system status, mainly on the playback bar at the lower right corner of the screen and layer selector (related to the first comment about recall and legend panel).
A screen from existing tool on which we performed the Heuristic Evaluation, for reference.
3. Contextual Inquiry
+ Field Study
We shadowed 3 code enforcement officers observing their workflow through the day. While they reviewed properties and complaints, we also probed them to explain the rationale behind their decisions using "Why cascade" framework (asking why 5 times). This helped us uncover 15 essential metrics of property blight for data scientists to build custom back-end models.
+ Tools Audit
We also reviewed all the tools they use through the day and discovered that they currently lose a ton of time as they move between paper forms, phone, tablet and their desktops. Moreover, the tablet did not have internet connection capability almost rendering it useless. The officers were slated to get new iPads and therefore the platform was designer for iPad iOS.
Tools used by the officers. Clockwise from top left - Physical city map, tablet with internet connection capability, diary, paper forms, outdated PCs with basic data entry forms that needed to be filled at the end of the day
+ Interviews and usability tests
We also conducted structured interviews with 5 officers in various roles at the code enforcement office. We asked about their responsibilities, comfort with technology, current status and future vision for the department, barriers in work and expectation from the platform. The interview ended with a task-based usability test of a similar existing platform developed for another city to get a basic understanding of what works and what needs to be customized.
+ Affinity Wall
All the data from the contextual inquiry was then organized in an affinity wall as shown in the image below. The 15 metric of property blight can be found under "Useful data at work".
Affinity wall
+ Workflow Analysis and personas
The data was further distilled down into a workflow analysis and personas.
Workflow analysis

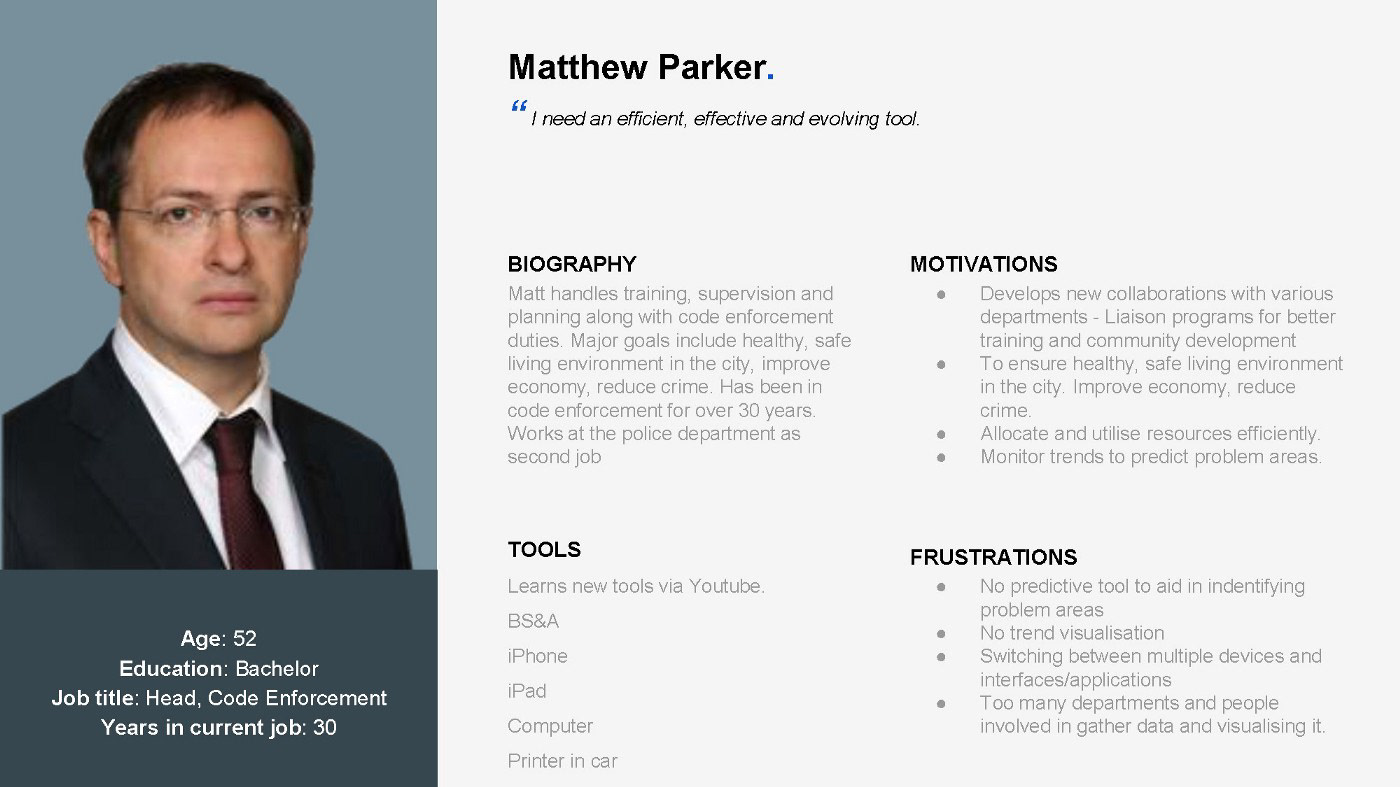
Primary Persona

Secondary Person 1

Secondary Persona 2
Key Findings
+ 15 data items were identified to be included in the database and develop custom prediction model.
+ 3 usability issues were identified in the existing tool.
+ The application needs to be accessed on both desktop and iPad
Key Features
+ Data Access - Officers need to access data on location while on patrol.
+ Summative metrics - Priority index to asses the urgency of a property complaint and changeability index to assess the effort to improve a neighborhood.
+ Ability to Share - Ability to pin, save and share maps with data layers and reports.
Design
We went through several brainstorming sessions, wireframes, mockups and developed a style guide before diving into high fidelity prototypes using Figma (this tool helped the team collaborate remotely).
The three major landing screens include -
1. Map Mode Overview (Home)
+ A clean slate to start research.
+ Collapsible navigation bar on the left with icon to access Schedule, Property data, Neighborhood data, Documents, and Profile information.
+ A search bar on the top right aids in looking up specific information and location.
+ Collapsible navigation bar on the left with icon to access Schedule, Property data, Neighborhood data, Documents, and Profile information.
+ A search bar on the top right aids in looking up specific information and location.
2. Property Data
+ Property profile helps one find property information easily in an organized manner.
+ Changed values help one get an immediate sense of the change in data over selected time range through tables and visualized graphs.
+ Demolition Impact helps understand the impact of demolishing the property on the neighborhood as a whole.
+ Changed values help one get an immediate sense of the change in data over selected time range through tables and visualized graphs.
+ Demolition Impact helps understand the impact of demolishing the property on the neighborhood as a whole.
3. Neighborhood Data
+ Changeability value added for instant target identification
+ Step -by-step layer building process
+ Draggable layers for streamlined manipulation
+ Added legend panel for easier data investigation
+ Redesigned historic trend playback feature with simpler experience
+ Step -by-step layer building process
+ Draggable layers for streamlined manipulation
+ Added legend panel for easier data investigation
+ Redesigned historic trend playback feature with simpler experience
Note: I can present the detailed screens and interactions in-person or on call.
Outcomes & Impact
The platform has been built by DynamoMetrics and is in use by the code enforcement office in the city of Jackson, MI. These officers had 45 minutes in the morning to go through the details of the properties they were scheduled to visit on that day to priorities and map their route. They further need to do some analysis and research on the neighborhoods that they need to patrol in search of blight. These 45-minutes now yields the officers much richer information and aids in clear data-driven decision-making that has led to their days being much more efficient in terms of number of complaints resolved as well as number of blights detected. They also have 1 hour more to spend on the field since they do not have to come back and feed the data onto their computers. Data entry is automated on their iPad and is stored securely on the cloud now.
Reflection
Importance of probes - I learnt the importance of probing without leading while doing contextual inquiry for this project. In the initial interview, we focused a lot on questions about the tools they used which were generally leading the conversation into a rabbit hole of inefficiencies. From the next interview we started with understanding the officers, their knowledge and how in-spite of the inefficient tools they are doing impactful work everyday. This led the conversation in a much more positive direction giving us insight into how the officers really work and what are the most important metrics they look at while making decisions. This data was eventually used in the predictive model built at the back-end as well as the sequence of screens and actions on the front-end interface. It has also become easier for the officers to share information and co-ordinate patrol routes with pin, save and share location features on the platform.
This pro-bono project turned into a paid internship offer for me and one of my team-mates. This is what the client had to say about our work:
"Both Ben and I were impressed with the team's work, and in particular the work of the two of you on the project. We also noted that each of you may have some available time in the first 3-6 months of 2019. With that in mind, we're interested in pursuing paid internships for the two of you to help us further build and implement your designs as well as interview other clients to get their feedback on their user experience. Thank-you for your hard work."
- Nigel Griswold, Economist & Co-Founder, DynamoMetrics



